Node基础学习笔记01 —— 【了解Node】
跨域的实现原理
XMLHttpRequest对象默认情况下无法获取非同源服务器下的数据,所以可以利用script标签的src属性引入一个外部文件,这个外部文件是不涉及同源策略的影响的。
跨域的本质其实就是服务器返回一个方法的调用,这个方法是我们是事先定义好的,而方法中的参数就是我们想要的数据。
- 访问外部js文件
- 动态创建script标签传入动态参数
- 前端界面决定方法名称
- 给window对象增加属性进行方法定义
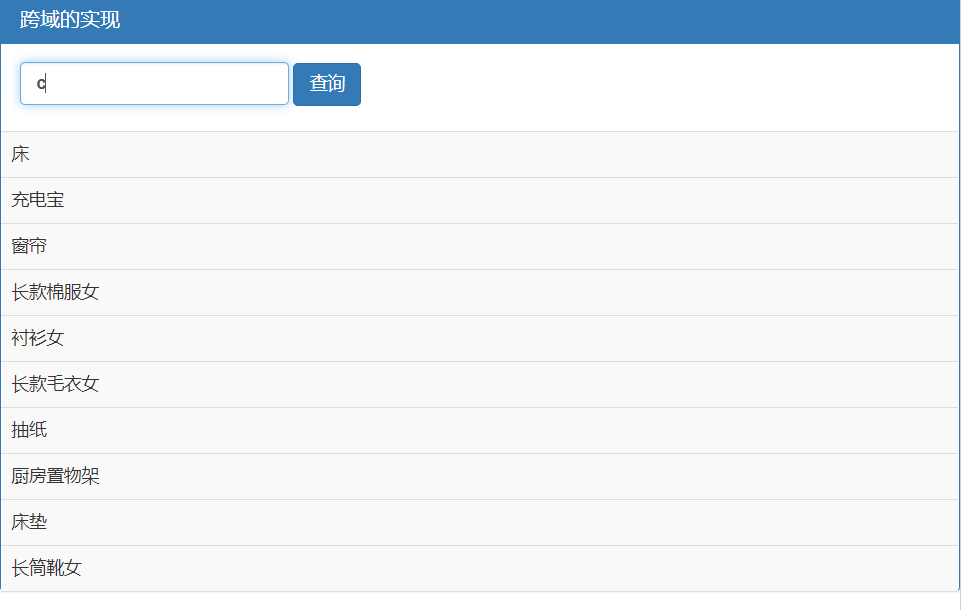
淘宝关键词案例
淘宝提示词接口如下:
- 地址:https://suggest.taobao.com/sug
- 请求类型:get
- 参数:q——关键词,callback——回调方法名称
- 返回数据格式:json
window.onload = function(){
var btn = document.querySelector("#btn");
btn.onclick = function(){
var keywordValue = document.querySelector("#keyword").value;
var script = document.createElement("script");
script.src = "https://suggest.taobao.com/sug?q="+keywordValue+"&callback=test";
window["test"] = function(data){
var tdTag = "";
for(var i=0;i<data.result.length;i++){
var temp = data.result[i];
var tempSug = temp[0];
tdTag += "<tr><td>"+tempSug+"</td><tr>";
}
var tbody = document.querySelector("tbody");
tbody.innerHTML = tdTag;
}
var head = document.querySelector("head");
head.appendChild(script);
}
}结果如下